Android Kotlin Project – Scientific Calculator App
FREE Online Courses: Knowledge Awaits – Click for Free Access!
Hey there, Android enthusiasts. Today, we are going to see and learn to implement an Android Project that is a Scientific Calculator App in Android Studio. We’ll understand the complete project development in this article.
About Android Kotlin Scientific Calculator
This is a simple project for those just learning the fundamentals of developing Android applications. When calculating complex formulas like trigonometry or logarithms, a scientific calculator is of great assistance. The regular calculator won’t be helpful in such circumstances.
More details about the calculator are as follows :
- The user interface will have two text fields, one for displaying the mathematical operations and numbers and the other for displaying the result.
- The user interface will have buttons for the user to enter operands, operators, trigonometric values and other mathematical functions, respectively.
- The user interface will also have a clear button, “C”, which will help to erase the latest operator or operand pressed.
- The user interface also has an all-clear button, “AC”, which will erase everything from both the text views.
- The “ANS” button in the final row, when pressed, displays the result in that text view specifically rather than the result’s textview.
- At the bottom, the user interface has an equal to button “=” which will calculate and display the result in the respective result textview.
Prerequisites for Scientific Calculator using Android Kotlin
To develop this Android application, the requirements and prerequisites are as follows:
- Kotlin: You first need to be familiar with Kotlin programming. Given that we will write the app code in the programming language Kotlin, it is necessary.
- XML: Another crucial component of our Android application is XML. It will be applied to the development of the application’s user interface.
- Android Studio: The core of our application is Android Studio because that is how we will develop it. Also included with Android Studio is an Android virtual device that can be used to test the functionality of applications.
Download Android Kotlin Scientific Calculator Project
Please download the source code of the Android Kotlin Scientific Calculator Project: Android Kotlin Scientific Calculator Project Code.
Develop a Scientific Calculator Application in Android Kotlin Studio
We’ll now start working on developing a scientific calculator app. Before putting the code into practice, we will learn about its purpose and function throughout this article. So, let’s look at the files and functions needed to run the code:
You must complete a set of steps in order to create this Android scientific calculator application. We are here to walk you through every stage of developing an app.
1. Extract all the files from the downloaded zip file to the location of your choice.
2. Open Android Studio.
3. Click on File, then Open.
4. Find and select the folder you extracted earlier and click on OK.
You have successfully opened the reminder app’s source code in Android Studio.
Before getting started with the ‘ MainActivity.kt ’ and ‘ acitivity_main.xml ‘ files, we need to set up some things in the drawable folder.
1. We’ll use colors for the user interface that aren’t initially defined in Android Studio. Go to res -> values -> colors.xml to add colors.
Code:
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="gray_light">#EFEFEF</color>
<color name="gray_dark">#D6D6D6</color>
<color name="red_light">#E56363</color>
<color name="blue">#345B82</color>
</resources>
2. We will create new “styles.xml” files for the operator and operand buttons, which may be reused in the “activity_main.xml” file, to eliminate the hassle of writing a similar xml code of buttons for operands and operators. Navigate to Res > Values, select the Values folder, and then right-click select New > Values ->Themes -> Open ‘themes.xml’.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ScientificCalculatorProjectGurukul" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/blue</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="AppFullScreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="cal_button">
<item name="android:textColor">@color/blue</item>
<item name="android:textSize">20sp</item>
<item name="android:elevation">8dp</item>
<item name="android:background">@drawable/bg_round_gray</item>
</style>
</resources>
3. Let us add some strings to the strings.xml file, which will be used while creating the layout of the calculator. Declaring string variables separately in this file is considered to be a good practice. Go to res -> values -> open strings.xml.
<resources>
<string name="app_name">Scientific Calculator- ProjectGurukul</string>
<string name="pi">𝜋</string>
<string name="log">log</string>
<string name="brace2">)</string>
<string name="ln">ln</string>
<string name="brace1">(</string>
<string name="exp">exp</string>
<string name="tan">tan</string>
<string name="sin">sin</string>
<string name="cos">COS</string>
<string name="sinh">sinh</string>
<string name="acosh">ACOSH</string>
<string name="asin">ASIN</string>
<string name="atan">Atan</string>
<string name="percent">%</string>
<string name="pow">pow</string>
<string name="tanh">tanh</string>
<string name="nine">9</string>
<string name="ac">AC</string>
<string name="del">C</string>
<string name="seven">7</string>
<string name="eight">8</string>
<string name="six">6</string>
<string name="div">/</string>
<string name="mult">X</string>
<string name="four">4</string>
<string name="five">5</string>
<string name="two">2</string>
<string name="minus">-</string>
<string name="plus">+</string>
<string name="three">3</string>
<string name="one">1</string>
<string name="zero">0</string>
<string name="dot">.</string>
<string name="ans">Ans</string>
<string name="equal">=</string>
<string name="sqrt">√</string>
</resources>
Let’s go through each file in this project one at a time as we comprehend how the application works.
1. The “activity_main” is an XML file which is responsible for creating the text fields and buttons included in the user interface.
Code:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="32dp"
app:layout_constraintWidth_percent="0.12"
tools:context=".MainActivity">
<android.appcompat.widget.AppCompatButton
android:id="@+id/piBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/pi"
app:layout_constraintBottom_toBottomOf="@+id/dotBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/ansBtn"
app:layout_constraintStart_toEndOf="@+id/dotBtn"
app:layout_constraintTop_toTopOf="@+id/ansBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/logBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/log"
app:layout_constraintBottom_toTopOf="@+id/powBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toEndOf="@+id/expBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/lnBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/brac2"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/brace2"
app:layout_constraintBottom_toTopOf="@+id/tanhBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/lnBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/brac1"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/lnBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/ln"
app:layout_constraintBottom_toTopOf="@+id/sqrtBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/logBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/brac2"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/brac1"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/brace1"
app:layout_constraintBottom_toTopOf="@+id/sinhBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/brac2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@+id/sinBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/expBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_marginEnd="2dp"
android:text="@string/exp"
app:layout_constraintBottom_toTopOf="@+id/acBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toEndOf="@+id/acBtn"
app:layout_constraintStart_toEndOf="@+id/tanBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/tanBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/tan"
app:layout_constraintBottom_toTopOf="@+id/btn9"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/expBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/cosBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/sinBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/sin"
app:layout_constraintBottom_toTopOf="@+id/btn7"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/cosBtn"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@+id/btn7"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/cosBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/cos"
app:layout_constraintBottom_toTopOf="@+id/btn8"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/tanBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/sinBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/acosBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/acosh"
app:layout_constraintBottom_toTopOf="@+id/cosBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/atanBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/asinBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/asinBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/asin"
app:layout_constraintBottom_toTopOf="@+id/sinBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/acosBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/atanBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/atan"
app:layout_constraintBottom_toTopOf="@+id/tanBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/percentBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/acosBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/percentBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_marginEnd="2dp"
android:text="@string/percent"
app:layout_constraintBottom_toTopOf="@+id/expBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/atanBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/sinhBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/sinh"
app:layout_constraintBottom_toTopOf="@+id/asinBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/acosBtn"
app:layout_constraintHorizontal_bias="0.515"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/powBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_marginEnd="2dp"
android:text="@string/pow"
app:layout_constraintBottom_toTopOf="@+id/percentBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.548"
app:layout_constraintStart_toEndOf="@+id/atanBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/tanhBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:layout_marginBottom="11dp"
android:text="@string/tanh"
app:layout_constraintBottom_toTopOf="@+id/acosBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/atanBtn"
app:layout_constraintHorizontal_bias="0.484"
app:layout_constraintStart_toEndOf="@+id/asinBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/sqrtBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/sqrt"
app:layout_constraintBottom_toTopOf="@+id/atanBtn"
app:layout_constraintDimensionRatio="1.6:1"
app:layout_constraintEnd_toStartOf="@+id/percentBtn"
app:layout_constraintHorizontal_bias="0.515"
app:layout_constraintStart_toEndOf="@+id/acosBtn"
app:layout_constraintWidth_percent="0.2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn9"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/nine"
app:layout_constraintBottom_toTopOf="@+id/btn6"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/delBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn8"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/acBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/ac"
android:textColor="@color/red_light"
app:layout_constraintBottom_toTopOf="@+id/divBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/delBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/delBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/del"
android:textColor="@color/red_light"
app:layout_constraintBottom_toTopOf="@+id/multBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/acBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn9"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn7"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/seven"
app:layout_constraintBottom_toTopOf="@+id/btn4"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn8"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn8"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/eight"
app:layout_constraintBottom_toTopOf="@+id/btn5"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn9"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn7"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn6"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/six"
app:layout_constraintBottom_toTopOf="@+id/btn3"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/multBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn5"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/divBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/div"
app:layout_constraintBottom_toTopOf="@+id/minusBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="@+id/acBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/multBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/multBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/mult"
app:layout_constraintBottom_toTopOf="@+id/plusBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/divBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn6"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn4"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/four"
app:layout_constraintBottom_toTopOf="@+id/btn1"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@+id/btn7"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn5"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/five"
app:layout_constraintBottom_toTopOf="@+id/btn2"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn4"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn2"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/two"
app:layout_constraintBottom_toTopOf="@+id/dotBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn1"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/minusBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/minus"
app:layout_constraintBottom_toTopOf="@+id/equalBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="@+id/divBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/plusBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/plusBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/plus"
app:layout_constraintBottom_toTopOf="@+id/ansBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/minusBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn3"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn3"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/three"
app:layout_constraintBottom_toTopOf="@+id/ansBtn"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/plusBtn"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/btn2"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn1"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="8dp"
android:text="@string/one"
app:layout_constraintBottom_toTopOf="@+id/btn0"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toStartOf="@+id/btn2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@+id/btn4"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn0"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:text="@string/zero"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="@+id/btn1"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/dotBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="@string/dot"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintStart_toStartOf="@+id/btn2"
app:layout_constraintTop_toTopOf="@+id/btn0"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/ansBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="@string/ans"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="@+id/plusBtn"
app:layout_constraintTop_toTopOf="@+id/dotBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/equalBtn"
style="@style/cal_button"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="@string/equal"
android:textColor="@color/blue"
android:textStyle="bold"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintEnd_toEndOf="@+id/minusBtn"
app:layout_constraintTop_toTopOf="@+id/ansBtn"
app:layout_constraintWidth_percent="0.15" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
android:background="@color/blue"
app:layout_constraintBottom_toTopOf="@+id/brac2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/calTxt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingStart="8dp"
android:paddingEnd="8dp"
android:text="@string/zero"
android:textAlignment="viewEnd"
android:textColor="@android:color/white"
android:textSize="35sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/resultTxt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="end"
android:paddingStart="8dp"
android:paddingEnd="8dp"
android:text="@string/zero"
android:textColor="@android:color/white"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
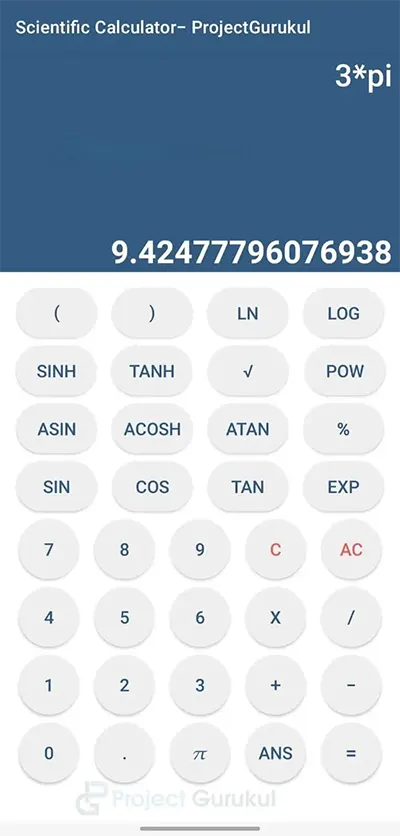
Android Kotlin Scientific Calculator Output:
1. Home Screen
2. Testing one of the operations in the scientific calculator
 Summary
Summary
In this Android Kotlin Scientific Calculator Project, we looked at how to use Android Studio to construct the Scientific Calculator app. We talked about the project’s requirements. Following that, we witnessed the implementation and execution of numerous files. This article should be both intriguing and useful to you, we hope.


